
We encourage you to publish 3D visualizations of our products on your websites:
Our 3D visualizations make it possible to view radiators, electric heating elements and accessories from every perspective as well as select the best special colour or colour from Terma RAL palette. You can use a VR headset and view the products in virtual reality. For selected products we have prepared visualisations of their cross sections and animations showing how they work. You can also see the radiators in your own interior as well as a number of interior arrangements prepared by professional designers.
3D visualisations make it easier to select proper products and colours for a particular interior. They enable the buyer to:
- view the product from every perspective,
- check what it looks like in a selected special colour and from Terma RAL palette,
- zoom the 3D model out or zoom in to see the details,
- see examples of arrangements ideas featuring the product,
- upload a photo and see the model in one's own setting.
3D visualisations can be viewed in any browser supporting the WebGL standard. You can open them on mobile devices and computers with any operating system. Visualisations do not burden your infrastructure as they are downloaded directly from Terma servers. Terma keeps on developing them, so as soon as we add a new feature, it will automatically appear in 3D visualisations published on your website.
API
We have prepared an API making it easier to publish 3D visualisations on your own website. Currently it is based on the commonly known "Share" option, generating a short HTML code to be pasted on your website. In this way you can use 3D visualizations on websites and web portals made in various technologies.
Instructions for adding a 3D Visualisation on your own website:
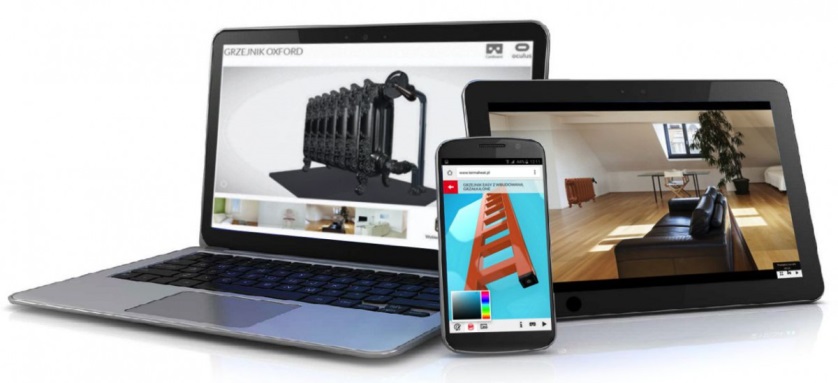
- Open the following page: http://www.terma24.com/api-3d-visualisations :

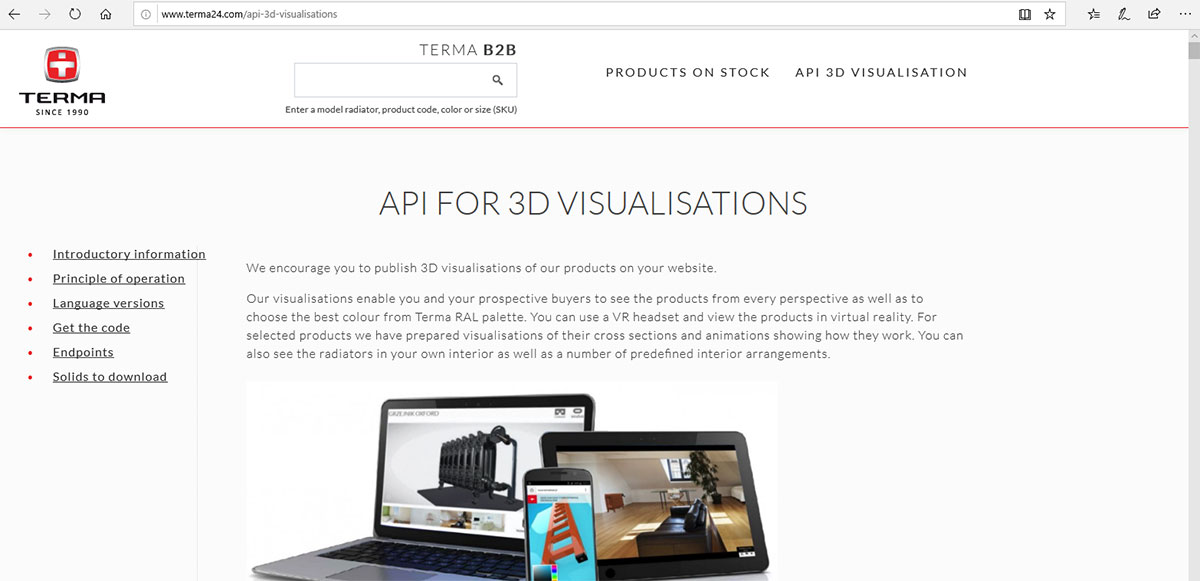
- Click the thumbnail of the product you would like to add on your website, e.g.:

- Copy the generated HTML code:

- Paste the generated HTML code on your own website.
This is all that is required to add a 3D visualization on your own website. It is responsive, so it adapts to the size of the window in which you place it. Please, be careful if you paste this code somewhere into the CMS. Make sure to define it as a "source" so that the code is executed and not displayed as text.
The code generated above will display a 3D visualization in English. To change the language, modify the www address in the generated code from “en.termaheat.com” to “fr.termaheat.com”, “de.termaheat.com”, “ru.termaheat.com” and “www.termaheat.pl” for Polish language. For example, in order to change the English language into French for the Stand radiator, this part of the generated code should be changed from: src="//en.termaheat.com/3dvisualization/grzejnik-stand" to src="//fr.termaheat.com/3dvisualization/grzejnik-stand"
You do not need to install any plugins to browse the content – all you need is a WebGL-enabled web browser (e.g. Chrome, Firefox, Opera, Safari, Internet Explorer 11, Egde). For more information on supporting the standard, please visit: https://caniuse.com/#feat=webgl
Visualizations will work on both SSL and non-SSL pages, but make sure the protocol that has been defined is the same as the one used for the particular connection.